Webdesigntrends 2016:
Sicht einer Digitalagentur aus Oberfranken

Mit Beginn eines jeden neuen Kalenderjahres häufen sich auch die Beiträge in bekannten Blogs und Webmagazinen über die neusten Trends und Facts im Bereich Webdesign, darüber, was die Do und Don’ts sein werden. Wir sehen unsere Aufgabe darin für unsere Kunden sinnvolle Trends zu erkennen, auf Technologien mit Zukunft zu setzen und den Fokus auf Nutzerführung und Usablity zu legen.
Unsere Aufgabe ist es Erkennen und Nutzen von sinnvollen/nutzerorientierten Webtrends. Webdesign ist ein solides zukunftsorientiertes Handwerk
Wie auch in den vergangen Jahren werden die Grenzen zwischen den einzelnen Endgeräten immer fließender. Diese Entwicklung wird nicht zuletzt auch durch die sogenannten "silver ager" vorangetrieben, die dank iPad und Co. das Internet ganz neu für sich entdecken. So konnten sich viele Funktionalitäten, die man bereits aus Apps und Responsive-Websites kannte, auch auf Desktop etablieren.

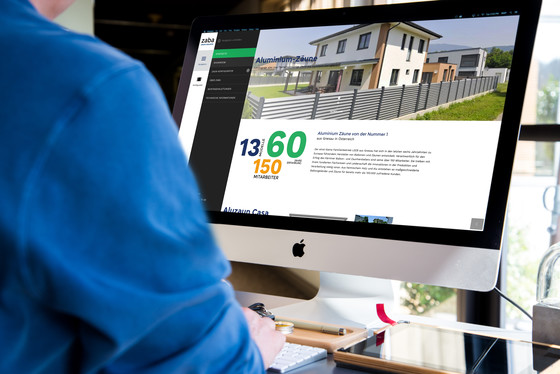
- ZABA, Zaunkonfigurator Launch Mitte 2016 - Webdesign by 4c media
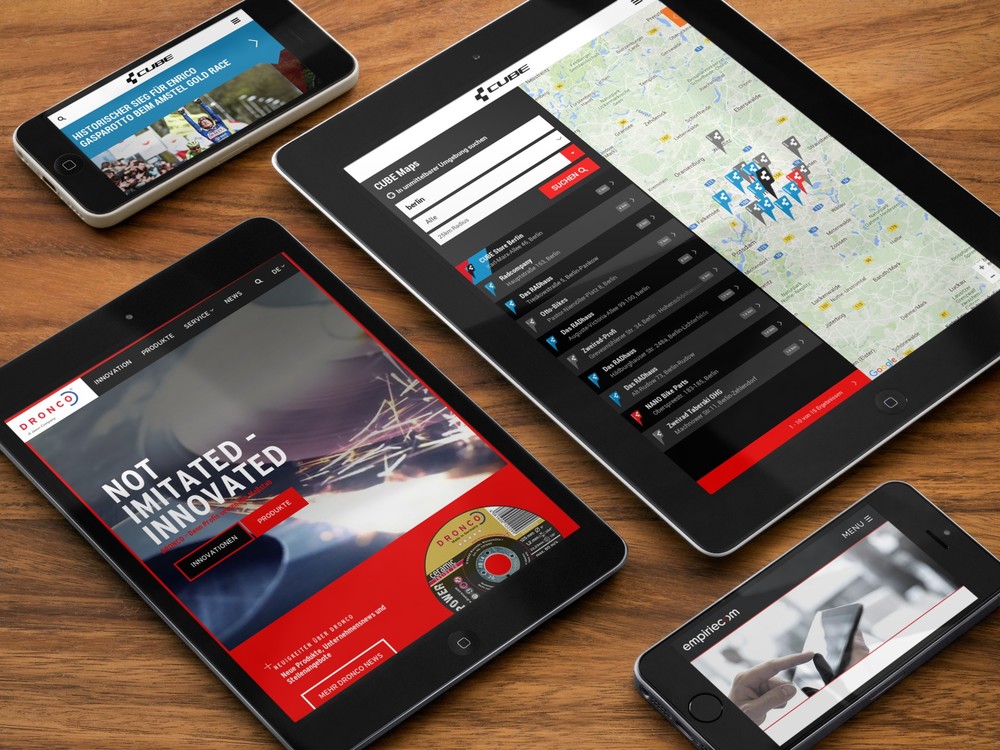
Das beste Beispiel dafür stellt das “hamburger menu” dar. Bei diesem werden alle Navigationspunkte hinter drei horizontalen Linien versteckt und mit Klick ein- oder ausgeblendet. Dieses Navigationssymbol wird von den Besuchern auch auf großen Displays erkannt. Allerdings sollte nach wie vor auf eine saubere Positionierung im oberen rechten oder linken Bereich der Website geachtet werden.
Durch diese Entwicklung verlagert sich auch die Gewichtung des Contents hinsichtlich Besucherführung. Mit klaren Teaserflächen und Call-To-Action-Buttons sollte dem Besucher einer Website die Möglichkeit gegeben werden auch ohne die Hauptnavigation durch alle Websiteinhalte zu navigieren.
Beliebt hierbei sind nach wie vor lange Storytelling-Scrollseiten, die mit Animation und Interaktion bestechen. Doch hier sollte unbedingt vermieden werden das Scrollverhalten zu manipulieren. Dies fühlt sich – egal wie gut es gemacht ist – unnatürlich an und sorgt zumeist für höhere Absprungraten, da der Nutzer keine Kontrolle über die Website hat.
Ladezeiten werden auf Mobile und Desktop zu einem immer größeren Thema. Lange Ladezeiten sollten mit Preloadern und Rich Animations zwischen dem Umschalten zweier Seiten überbrückt werden um die Aufmerksamkeit des Users nicht zu verlieren. Durch eine Optimierung der Ladezeiten lässt sich aber nicht nur die Besucher-Experience verbessern, sondern auch für Google wird dieser Faktor mehr und mehr zu einem Bewertungskriterium.
Ladezeiten lassen sich durch asynchrones Nachladen von Content optimieren. Mit Technologien wie RequireJS können benötigte Skripte modular von Seite zu Seite geladen und unnötiges bleibt außen vor.

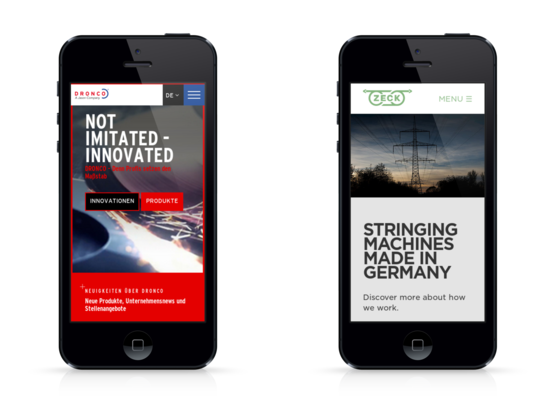
- Gleiche Struktur und doch individuell – Dronco Schleifscheiben und ZECK Stringing Machines
Generell ist der Trend zum klaren Design ist ungebrochen. FlatDesign ist und bleibt Design-Trend auch in 2016. Im Fokus sollte also nicht die Gestaltung des Websiterahmens, sondern die Ausgestaltung der Inhalte der Website stehen. Nicht von ungefähr kommt deshalb die Kritik an FlatDesign, es würde Websites vereinheitlichen und alles gleich aussehen lassen. Deshalb wird der emotionale Eindruck einer Website immer entscheidender. Mit großen, gut fotografierten Bildern und einer angenehm kurzen Menge an Text sollte in einzelnen Panels gearbeitet werden. Hier setzt auch der Trend Background-Videos anstatt von Texturen oder Bildern an. An stelle von austauschbaren Stockfotos sollte man auf eigene Fotos setzen. Bereits mit einfacher Fotoausrüstung und entsprechenden Knowhow von Profis und dem Internet lassen sich nötige Inhalte produzieren.
Dank der Skalierbarkeit eignen sich das Format SVG ideal für Logos und Grafiken auf Retina-Displays. Zusätzliche können SVGs ohne weitere JavaScript-Frameworks oder Assets per CSS3 animiert werden, dies beschränkt sich allerdings nicht nur auf simples Ein- und Ausblenden sondern ermöglicht sämtliche Pfade einzeln zu animieren. So lassen sich komplexe Aufbauten sauber realisieren und auf allen Endgeräten abbilden.

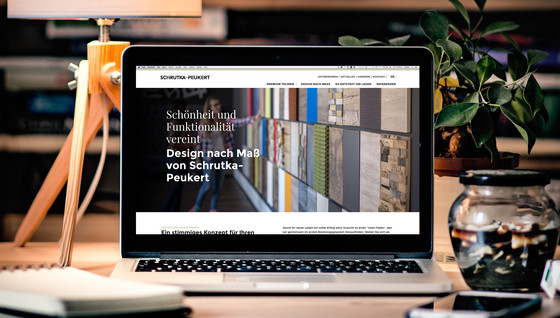
- Schrutka Peukert mit kombinierten Webfonts
Webfonts sind längst Standart und der Trend geht hin zu mutigeren Fonts. Wie im Print sollten nie mehr als zwei Schriftarten kombiniert werden und diese sollten sehr unterschiedlich sein.

- ABINEA Romantic Spa Hotel - Webdesign by 4c media Launch Mitte 2016
Seit Einführung von Windows 8 finden auch Metro-Grids oder auch Card-Grids genannt mehr und mehr Ihren Weg auf Websites. Sie bieten gerade für größere Website mit einer Vielfalt an Themen und Unterkategorien einen optisch ansprechenden Einstieg. Sie ersetzen zumeist Slider, in denen mitunter Inhalte versteckt sind, wenn der User nicht wartet bis alle Slides ein und wieder ausgeblendet wurden.
In wenigen Worten - Webdesign 2016
Diese Topics stellen für uns die signifikanttesten Trends im Bereich Webdesign und Webentwicklung dar. Eine gesunde Skepsis gegenüber jedem einzelnen ist mehr als berechtigt und letzten Endes ist kein Projekt wie das anderes und alle Möglichkeiten, die modernes Webdesign bietet, sollten in Betracht gezogen werden unter dem Fokus, was ist für Ihre Kunden, was ist für Ihre Websitebesucher das Beste und auf welche Erfahrungswerte der Vergangenheit kann man aufbauen.