Progressive Web Apps.
Das App-Modell der Zukunft?

Ich heiße Patrick Dittrich und mache meine Ausbildung bei 4c media als Fachinformatiker für Anwendungsentwicklung. Im Rahmen dieser Ausbildung habe ich die Möglichkeit, mich über bestimmt Themen zu informieren und dieses Wissen in der Agentur zu teilen. Diese Woche habe ich mich mit dem Thema “Progressive Web Apps” auseinander gesetzt.
Wie cool wäre der Gedanke, seine Apps, die man im Alltag braucht, einfach aus dem Browser zu beziehen und somit das Web als Bezugspunkt für verschiedene Anwendungen zu verwenden. Diese Möglichkeit ist jetzt geboten, dank Progressive Web Apps (PWA)
PWA ist mehr als nur eine Webseite!
Dank dieser neuen Technologie ist es nun möglich, seine Webseite mit neuen Fähigkeiten auszurüsten, die bisher nur von nativen Apps bekannt waren. Im Prinzip die Webseite 2.0, die besonders für das mobile Web optimiert ist.
Core-Features:
- OFFLINE
Ja richtig! Es ist nun möglich, seine Webseite auch ohne Datenverbindung aufzurufen. Mithilfe der neuen Service Worker und einer optimierten Webseiten-Architektur, können aufgerufene Webseiten komplett gespeichert werden.
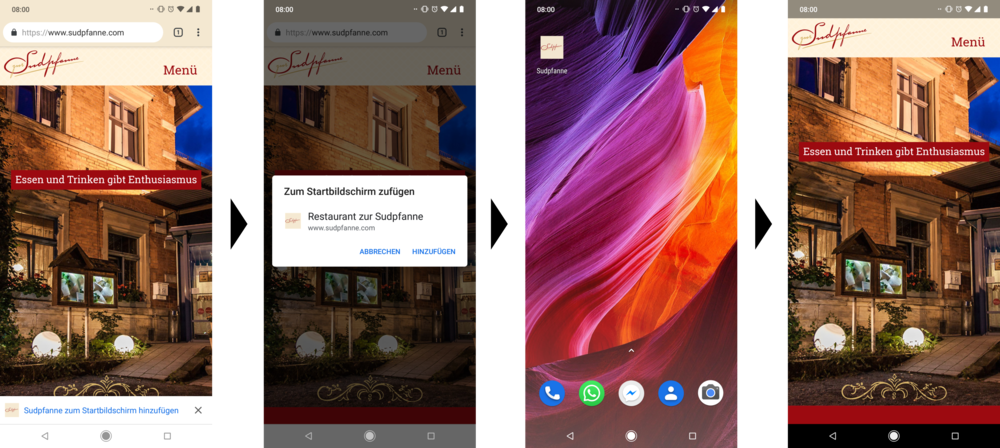
- ADD-TO-HOMESCREEN
Durch unsere Service Worker und einer kleinen “JSON-Datei” können wir mit sehr geringem Aufwand die Webseite auf das Gerät des Nutzers bringen. Nun wird aus einer bisherigen Webseite eine vom Browser getrennte Anwendung erstellt.
- PUSH-NOTIFICATION
Gibt’s ja auch im “normalen Web”. Ja, stimmt, aber in Kombination mit unseren Service Workern und der ADD-TO-HOMESCREEN-Funktion können wir den Nutzer auch bei geschlossener APP benachrichtigen.
Thema CMS?
Für uns in der Agentur eine sehr interessanter Punkt, da ein CMS immer einen wichtiges Fundament für eine gute Website darstellt. Die aktuellen CMS-Hersteller sind für das Thema PWA sehr offen. Für Wordpress gibt es bereits schon zwei Plugins, die eine Website mit PWA-Features ausstattet. Für Typo3 und Magento 2 ist der PWA-Support aktuell geplant. Diese CMS-Hersteller werden dann auf eine komplette Singlepage-Architektur setzten.
Warum PWA?

Was möchten eine PWA nun erreichen. Sie möchte den Vorteil der Erreichbarkeit, den wir aus dem Web kennen, mit den Fähigkeiten einer nativen App kombinieren und das eben für alle Betriebssysteme. Wer mal einige PWAs sehen möchte, findet auf pwa.rocks eine kleine Sammlung an Apps.
Die komplette Präsentation gibt es hier.