Praxistage 2018: Screendesign für alle Devices

Webentwicklung Basics
Grundsätzlich kann man bei der Webentwicklung die folgenden beide Bereiche voneinander abgrenzen: Fronten- und Backen-Entwicklung.
Die Frontend-Entwicklung beschäftigt sich mit allem was man als “User” auf einer Webseite sehen und bedienen kann. Bildlich lässt es sich als Gerüst und Anstrich der Webseite beschreiben. Hierbei kommen HTML5, CSS3, Javascript und Frameworks wie require.js, React und Angular zum Einsatz.
Bei der Backend-Entwicklung geht es um Datenbanken (MySql, MongoDB, MariaDB), Datenverarbeitung, Content Management Systeme (CMS), Server, Serverapplikationen und Programmiersprachen, wie PHP7.
Da sich die Webtechnologien stetig weiter entwickeln ist es zum einen sehr wichtig, dass man als Entwickler mit dem Fortschritt geht und nicht stehen bleibt. Zum anderen sollte man das Bewusstsein haben nicht alles von Grund auf selbst zu erstellen, sondern auf Vorhandenes zurück zu greifen.
Design & Features
In der Entwicklungsabteilung erhalten wir für die technische Umsetzung des responsive Designs einen sogenannten “Sketch-Export” von der Designabteilung. Sketch ist ein Grafikprogramm wie beispielsweise Photoshop.
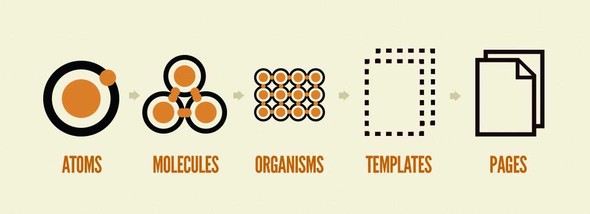
Die Layouts basieren, perfekt für die technische Umsetzung, auf dem “Atomic Design”. Bei dem Atomic Design werden Elemente in Komponenten geplant, designt und zusammengestellt. Hierbei startet man im Kleinen mit “Atomen”, wie z.B. mit Button, Icons und Headlines. Mehrer Atome können dann zu einem “Molekül zusammen gestellt werden. Ein gutes Beispiel für ein Molekül ist eine Navigation oder auch ein Slider. Aus mehreren Molekülen entstehen dann “Organismen”, wie z.B. ein komplettes Panel, ein wiederholt auftretender Abschnitt auf der Webseite. Die Kombination aus Atomen, Molekülen und Organismen ergibt schlussendlich Templates und Seiten.
Weitere Informationen zum Thema Atomic Design findest du in unserem Beitrag “Styleguides und Design Systeme im Agenturprozess”.
Neben den einzelnen Komponenten in den sogenannte “Styleguides” erhalten wir außerdem die Screendesigns für alle Unterseiten auf allen unterschiedlichen Devices, wie Desktop, Tablet und Mobile. Ebenfalls erhalten wir im Sketch-Export Informationen über Funktionalitäten und Features im Design. Zu den Features gehören neben Slidern, Dropdowns, Menüs und ausklappbaren Sidebars, auch komplexere Funktionalitäten wie Produktdaten-Filterung und Zusatzartikel-Aufbereitung.
Responsive Entwicklung
Bei der Umsetzung der vorab in Konzept und Design erarbeiteten Komponenten kommen wir Frontend-Entwickler als Vermittler zwischen Design und dem Backend mit den verfügbaren Daten- und Informationsstrukturen des Kunden (z.B. PIM-System) ins Spiel. Dazu nutzen wir einen Werkzeugkasten bestehend aus HTML5 (PUG), CSS3 (SCSS) und Javascript unter Zuhilfenahme von Frameworks und Bibliotheken wie jQuery, Bootstrap und Slick, um die einzelnen Komponenten und Funktionalitäten mit maximaler Effizienz zu bauen. In unserem Beitrag “Responsive HTML Framework: 4c foundation”könnt ihr mehr über unsere favorisierten Frontend-Tools erfahren.
Dabei wird nach dem Mobile First-Prinzip gearbeitet: die Komponenten und Seitenprototypen werden zuerst für die Ausgabe auf mobilen Endgeräten umgesetzt und dann mithilfe von Media Queries schrittweise über Tablets bis hin zur Desktop-Ansicht hochskaliert - damit tragen wir der Entwicklung, dass Smartphones seit einigen Jahren öfter als Desktop-Geräte für das Surfen im Internet verwendet werden, Rechnung.
Die Umsetzungsphase wird von permanentem Testing der Komponenten und entsprechenden iterativen Optimierungen für die Vielzahl an verschiedenen Endgeräten und Browsern begleitet. Die User Experience soll schließlich für einen Nutzer mit dem neuesten iPhone genauso gut sein wie für jemand, der noch mit Internet Explorer 11 auf einem älteren Rechner unterwegs ist.
Die umgesetzten Komponenten stellen wir in einem Contentmaster oder Styleguide bereit. Damit erhält man zum einen einen schnellen Überblick über den Fortschritt der Entwicklung, und zum anderen wird so die Übergabe der statischen Komponenten an die Backend-Schnittstelle zur Integration der Elemente z.B. in die Templates eines Content-Management-Systems wie Typo3 erleichtert, da unsere Integratoren sich quasi wie in einem Katalog die benötigten Komponenten für die Inhaltsseiten der Website zusammensuchen können.
Backend Integration
Für eine saubere und vor allem sichere Integration der dynamischen Inhalte aus dem Backend-System, setzt man in der modernen Webentwicklung auf Template Engines. Top Template Engines sind Blade, Mustage, Smarty etc. wir setzen in unserem Fall durch das Typo3 CMS auf die speziell für Typo3 entwickelte Fluid Template Engine.
Der Aufbau ähnelt einer HTML Datei mit entsprechenden Tags und wird mit geschweiften Klammern und speziellen Fluid-Tags um Backend-Inhalten erweitert. Diese Elemente werden von sogenannten Controllern zur verfügung gestellt. Hierbei wird der Vorteil einer Template-Engine recht schnell sichtbar. Durch die Verwendung von HTML-Ähnlichen Tags und der vorherigen Datenaufbereitung lassen sich Seiten auch ohne PHP-Kenntnisse einfach aufbauen.
Erst im Controller kommt richtiger PHP-Code zum Einsatz. Hier wird mit dem jeweiligen Repositories und Models die Daten aus der Datenbank aufbereitet und individuell zusammengestellt.
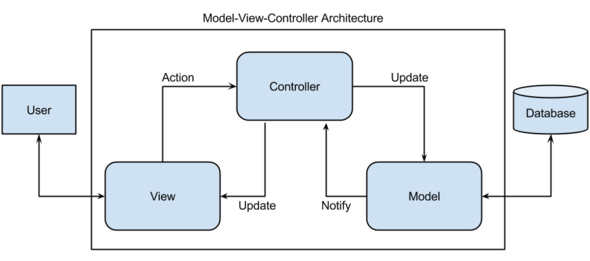
Ein weiterer Vorteil einer Template-Engine ist das Caching und das dynamische Nachladen von Seiten, das die Performance deutlich verbessert. Außerdem wird dadurch die MVC-Architektur (schematisch dargestellt) strikt eingehalten: