Charakter-Generator mit AngularJS
Das Projekt von Jana zum 2. MyInnovationDay:
Um meinen Horizont zu erweitern, habe ich heute über den Tellerrand der Website-Entwicklung hinaus in den Bereich der App-Entwicklung geschaut. Bei Apps denkt man immer schnell an mobile Geräte, aber auch im Browser gibt es viele Seiten, die keine reine Informationsvermittlung, sondern Anwendungen zum Verarbeiten von Daten sind.

HTML-Elemente dynamisch ändern ohne die Seite neu laden zu müssen
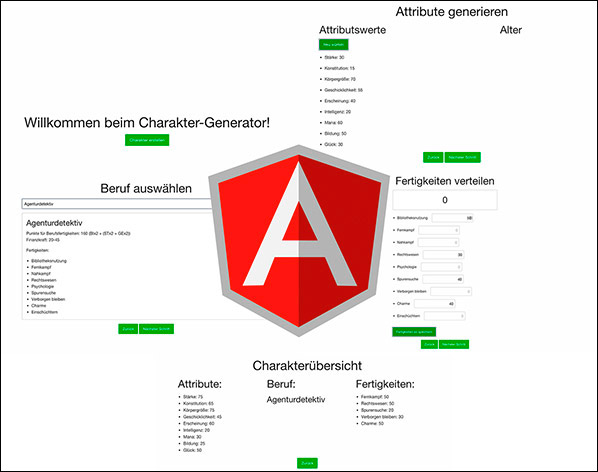
Ein beliebtes Framework um solche Anwendungen umzusetzen und das eigentlich statische HTML dynamischer zu machen, ist AngularJS von Google. Angular ist ein JavaScript Framework, das zahlreiche, einfache Möglichkeiten bietet, HTML-Elemente dynamisch zu verändern ohne die Seite neu laden zu müssen. Um diese Möglichkeiten an einem Praxisbeispiel auszutesten, habe ich eine sehr einfache Version eines Charakter-Generators für ein Pen&Paper-Rollenspiel gebaut. Dieser Anwendungsfall eignet sich gut, weil Daten erst generiert, mit Eingaben des Benutzers verbunden und dann weiterverarbeitet werden müssen, ohne dass viele Daten von Serverseite geladen werden. Nach dem kostenlosen Tutorial von Code School (https://www.codeschool.com/courses/shaping-up-with-angular-js) und mit Hilfe der Dokumentation, war ich in der Lage innerhalb von ein paar Stunden einen funktionierenden Generator zu programmieren. Ich bin sehr zufrieden mit der schnellen, strukturierten Arbeit, die das Framework ermöglicht.