Coding einer animierten E-Mail Signatur

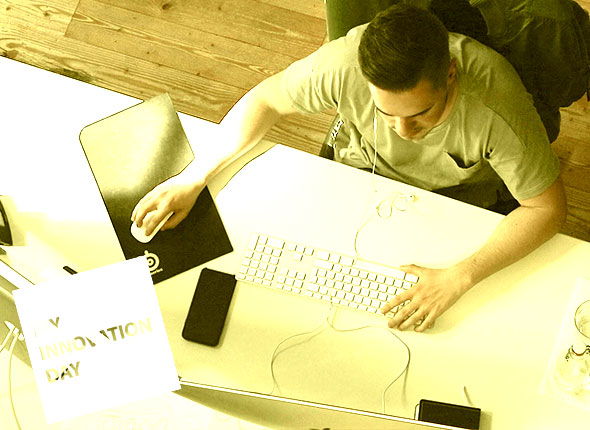
An meinem dritten myInnovationDay bei 4c media habe ich mir vorgenommen eine animierte E-Mail Signatur für unsere Agentur zu gestalten.
Vor der Umsetzung
Bevor ich mit der Umsetzung der neuen Signatur begonnen habe, recherchierte ich zuerst über wichtige Dinge, die bei E-Mail Signaturen beachtet werden müssen.
Hierzu ein paar Beispiele:
- Signaturen sollen aus <table> Tags bestehen
- Breite max. 600-650px (Je weniger umso besser)
- Gestaltung der Signatur um sie auch ohne Bilder lesen zu können
- Bildgröße so gering wie möglich halten
- Allen Bildern eine feste Höhe und Breite geben, da ansonsten manche E-Mail Clients die eingebundenen Bilder falsch anzeigen
- Keine Div-Layers verwenden
- CSS Styles nur Inline gestalten
- Link Bezeichnungen mit “http://” sollen umgangen werden, es kann zu Phishingwarnungen kommen
- Breitenangabe nur im <td> und nicht im <table> angeben
- alt Texte für Bilder angeben falls diese nicht geladen werden können
- …
Es gibt noch weitaus mehr und man wird es nicht zu 100% schaffen es jeden einzelnen E-Mail Client recht zu machen. Deshalb sollte man sich schon bereits vorher im klaren sein, bei welchen es funktionieren soll und bei welchen nicht.

- E-Mail Clients mit GIF Unterstützung
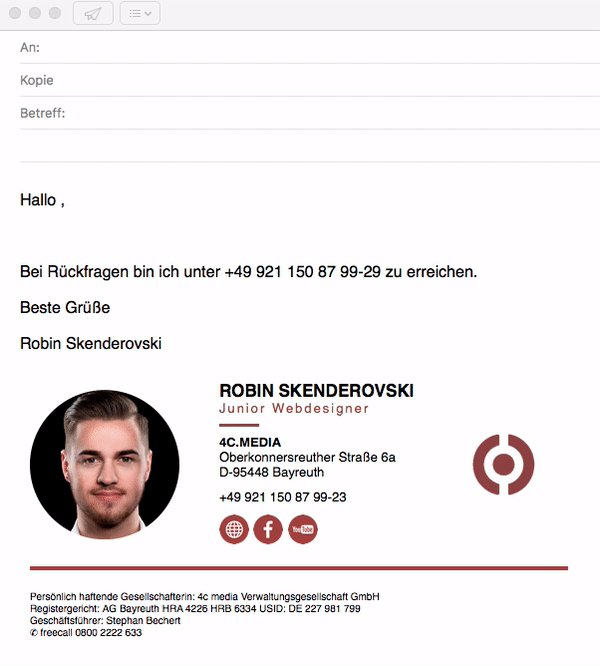
Erste Skizze
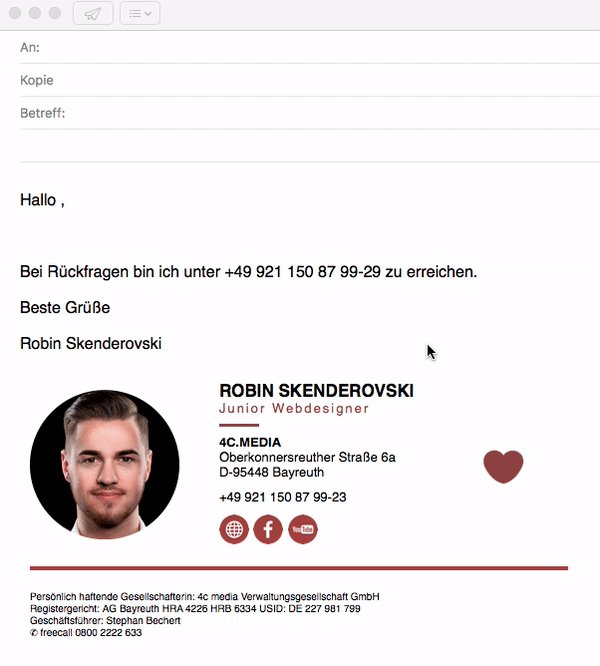
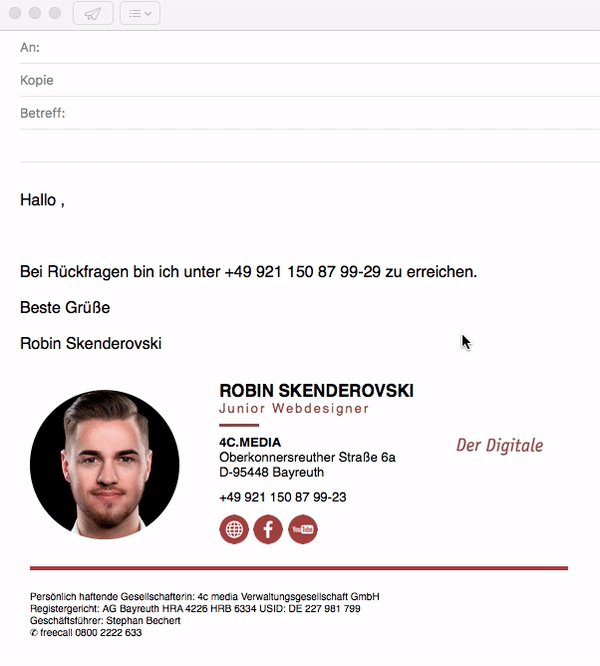
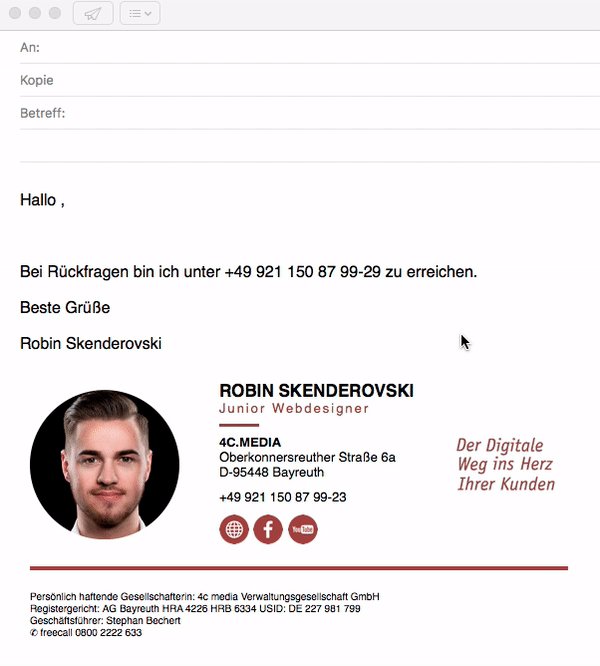
Zuerst habe ich mir alle Informationen aufgeschrieben, welche in die Signatur sollen. Darunter gestaltete ich 3 kleinere Icons um somit auf unsere Website, Facebook-Seite & unserem YouTube Kanal zu verlinken. Als Highlight dient die GIF Animation die Melanie erstellt hatte um ein bisschen Bewegung in die Signatur zu bringen. GIF’s werden zwar noch nicht von allen E-Mail Clients unterstützt, jedoch bereits von einigen gut benutzten Clients.
Die Bilder legte ich doppelt so groß an um selbst bei Retina-Bildschirmen noch eine gute Schärfe zu erhalten.

- Variante mit schwarzen Hintergrund

- Animierte Variante für meine bevorzugte Farbauswahl auf weißen Hintergrund
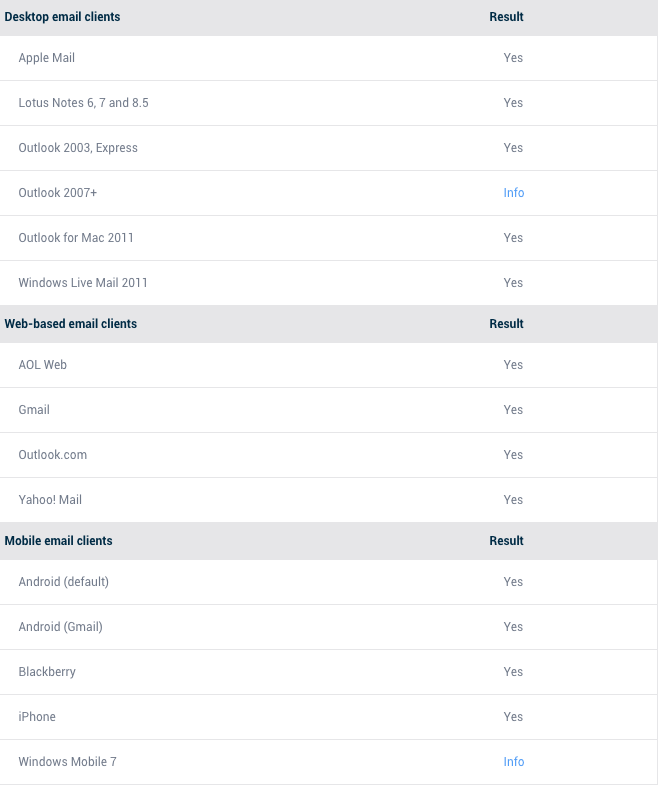
Signatur an verschiedenen Clients testen
Als Test für unterschiedliche E-Mail Clients empfiehlt sich z.B. der von CleverReach. Dort werden zahlreiche Clients für Desktop und Mobilephones durchgetestet und man erhält sofort eine Vorschau, wie sie in den unterschiedlichen E-Mail Clients dargestellt werden.