CUBE 2014
Responsive TYPO3-Website mit TYPO3 V6
für den Fahrradhersteller CUBE
Mehr Technik, mehr Technologien: Für die neue Radsaison hat sich CUBE Bikes einiges vorgenommen. Und auch wir waren ehrgeizig und haben die neue Version der CUBE Website mit vielen tollen und zukunftssicheren Technologien aufgebaut. Unter Verwendung der aktuellsten Version des Content Management System TYPO3, mit modernsten Programmiersprachen und einem cleanen, flachen und intuitiven Design, das in allen aktuellen Browsern und auf Endgeräten – vom Desktop-Rechner bis zum Smartphone – ideal dargestellt wird, haben wir alle Online-Trends berücksichtigt.
Dynamisches Duo - CUBE meets TYPO3 6.1.
Mit der neuesten Version 6.1. des beliebten Content Management System TYPO3 ist die CUBE Website bereit für die Zukunft! Der neu eingeführte "File Abstraction Layer" schafft mehr Flexibilität bei der Dateiverwaltung und ermöglicht die direkte Bearbeitung der Meta-Daten. Außerdem hat das Herz von TYPO3, der Extension Manager, ebenfalls eine Generalüberholung erfahren und trennt nun das Design von der Funktionalität. Mit Oliver Hader – seines Zeichens TYPO3 Core Development Team Leader – war die Einführung von TYPO3 V6 hochprofessionell.

TYPO3 Extbase
Moderne Programmierung
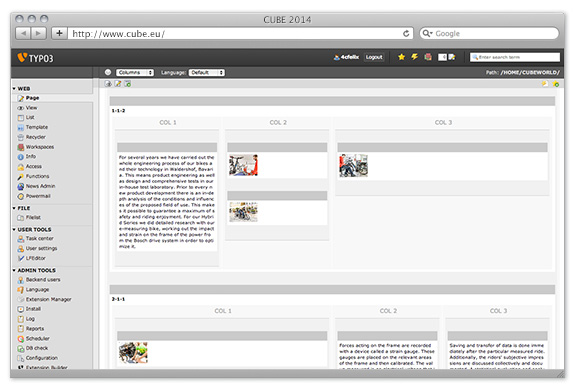
Die letzte Version der CUBE Website wurde unter Einsatz von piBase Extensions realisiert. In diesem Jahr bauen wir ganz auf das zukunftssichere Extbase. Der Unterschied? Während bei der piBase-Programmierung keine klare Struktur erkennbar war und im Lauf der Entwicklung das Projekt immer unübersichtlicher wurde, bietet Extbase ein klares Prinzip: Das MVC-Modell (Modell, View, Controller).
Zum pflegen der Contents verwenden wir Grid Elements 2, diese sind so vorkonfiguriert, dass Redaktuere ohne Programmierkenntnisse die Inhalte flexibel in Spalten pflegen können. So wird schon bei der Contentpflege der Grundstein für das Responsive-Design gelegt.


HTML 5 / CSS 3 / LESS / jQuery
Der Turbo für das Front-End
Um die ganze Power von TYPO3 und Extbase ausspielen zu können haben wir auch das Front-End gepimpt: Mit HTML5 wird die neueste Generation verwendet, die noch mehr Features für Videos, Audio und die lokale Speicherung zur Verfügung stellt. Die Animationen und die gesamte Gestaltung werden komplett unter Verwendung von CSS3, LESS und jQuery umgesetzt.
Mit dieser Power im Rücken sind auch die fünf Touch-Slider, eine Bühne mit Zoom, aufklappbare Technologien und die Integration von Google Maps auf den Fahrrad-Seiten kein Problem!

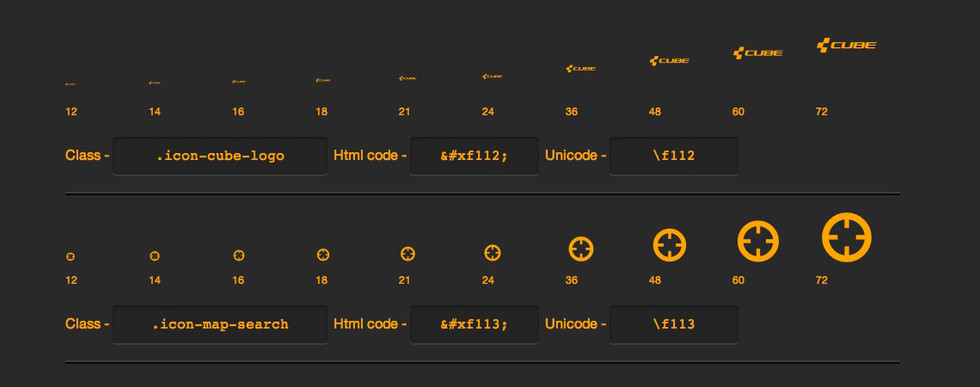
Retina ready
Icon-Font für gestochen scharfe Piktogramme
Bei genauer Betrachtung erkennt man, dass alle Piktogramme und das CUBE-Logo gestochen scharf sind. Vor allem mit einem Retina-Display zeigen sie ihre ganze Brillianz. Zum Einsatz kam die @font-face Erweiterung bei CSS3. Die auf der Website verwendeten Pikogramme und der Claim wurden in eine eigene Schriftart umgewandelt und dort, wo nun ein Symbol zu sehen ist, ist das relevante Zeichen dieser Typografie eingebunden. Egal, wie groß oder klein das Symbol eingeblendet ist – es ist dank der Icon-Font immer hervorragend gerendert.
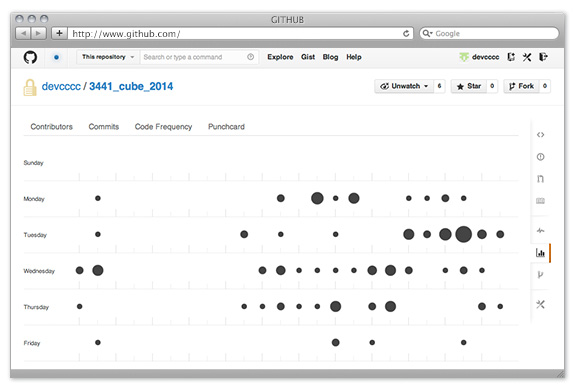
GitHub Teamwork
Commited to CUBE
Wenn fünf Entwickler gleichzeitig programmieren möchten ist gute Abstimmung gefragt. Wir setzen bei der Entwicklung auf GitHub, die größte Social Coding Plattform mit über drei Millionen Benutzern weltweit. 140 Commits in drei Wochen sprechen dabei für sich!
Nerd-Fact: JetBrains PhpStorm hat sich als optimale IDE herauskristallisiert. Das schnelle und einfache Abgleichen der Daten ersparte unseren Entwicklern viel Frust.


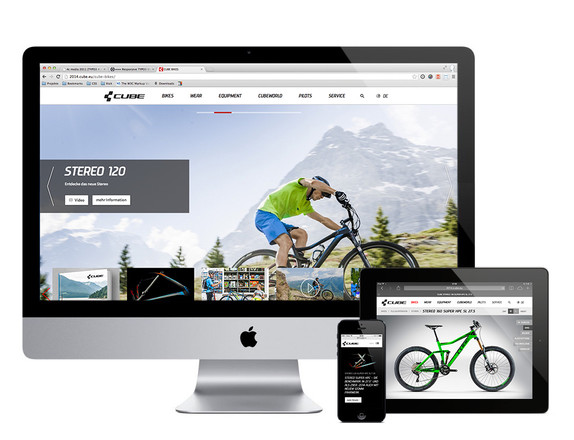
Responsive Design
Form follows Function
Egal ob Smartphone, Tablet oder 27" iMac – die CUBE Website passt sich dynamisch an die Breite des Endgeräts an. Bühnenbilder, Slider und normale Inhaltselemente sind im responsive Webdesign gestaltet und umgesetzt. Hier kommen die Besucher mit einem großen Monitor in den vollen Genuß von Fullscreen-Bildern. Wer zu den 30% der Besucher mit einem mobilen Endgerät zählt, darf sich ab sofort auf eine optimierte CUBE Website freuen.
Nerd-Fact: Bootstrap und Foundation waren gestern! Das hauseigene, ständig weiterentwickelte 4c Grid-System "VoodooKit" war allen Herausforderungen gewachsen und bildet das Grundgerüst der Website.

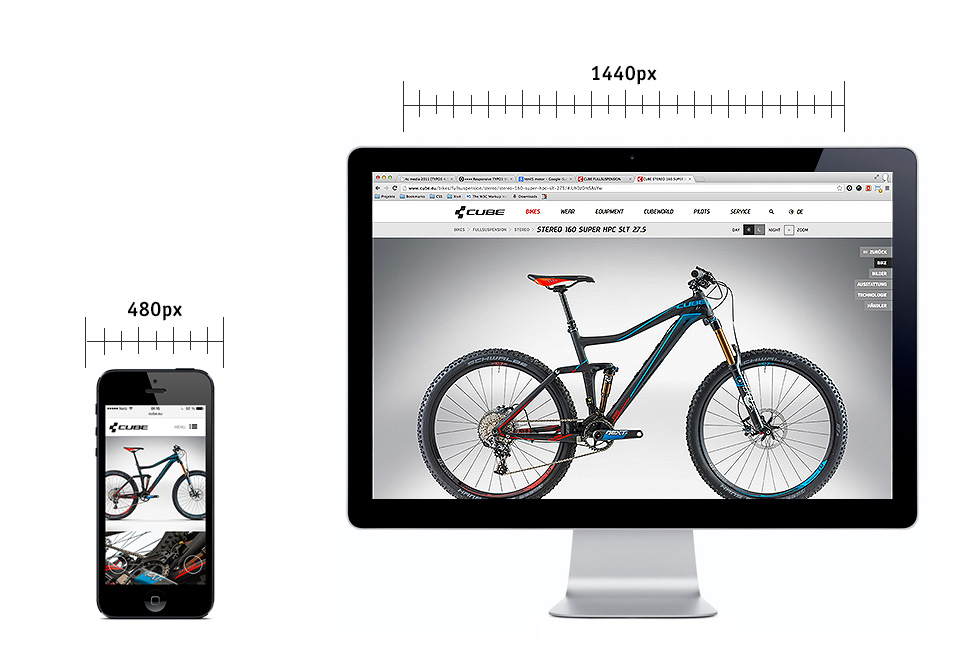
Adaptive Images
Die richtige Bildgröße für jedes Gerät
Je nach Endgerät werden Bilder in verschiedenen Größen benötigt. Wurde traditionell ein Bild nur verkleinert dargestellt, aber dennoch in voller Größe geladen so war bei mobilen Aufrufen von Webseiten eine lange Wartezeit vorprogrammiert. Mit dem serverseitig arbeitenden Tool Adaptive Images wurde jedoch mittlerweile ein neues Kapitel aufgeschlagen.
Das Programm verkleinert via PHP Grafiken nach zuvor vorgegebenen Auflösungen serverseitig und ersetzt dann das Originalbild durch das neu erstellte Bild für das entsprechende Endgerät. Damit entfällt das manuelle Bearbeiten von Grafiken für verschiedene Media Queries.

Google Drive
Eine Tabelle für Alle und alles
Viele Mitarbeiter, mehrere Standorte – ein Dokument. Alle Fahrräder und Accessoires wurden in einer globalen, in Google Drive abgelegten Tabelle gepflegt. Der Vorteil liegt auf der Hand: Paralleles Bearbeiten des Dokuments war möglich, egal, ob Korrekturen bei uns im Sudhaus ausgeführt oder im CUBE-Hauptquartier in Waldershof neue Produkte eingepflegt wurden.
Die mächtige, Datenbank mit Texten in deutscher und englischer Sprache wurde dann sowohl für Web als auch für Print verwendet. Bei den mit Indesign erstellten Katalogen für Händler und Endverbraucher kam einmal mehr EasyCatalog zum Einsatz, das die Befüllung der mehrere hundert Seiten starken Endprodukte fast zum Kinderspiel werden ließ.

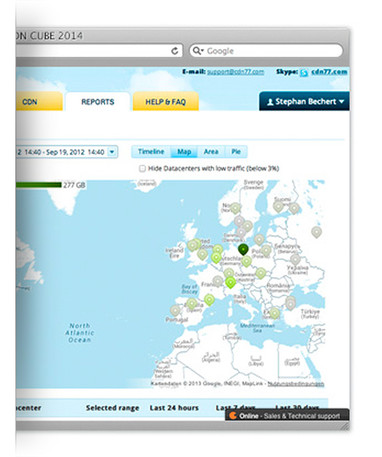
Content Delivery Network
Viele Server – mehr Power
Die Datenflut – aktuell rufen täglich 30.000 Besucher eine Datenmenge von 75 Gigabyte ab – wird über ein weit verzweigtes CDN (Content Delivery Network) mit mehreren huntert Servern ausgeliefert, damit die Bilder nicht so weit durchs Internet reisen müssen und der Benutzer sich an einer blitzschnellen Seite erfreuen kann.
Mit dem zusätzlich installierten Lazyload werden dann auch nur die Bilder geladen, die der Besucher wirklich sieht. Unter der Haube steckt mehr als auf den ersten Blick sichtbar ist. Das geschickte mergen (verschmelzen) von JavaScript und CSS-Dateien und die von uns für CUBE entwickelte Icon-Font reduzieren die Datenmenge. Dazu kommt das TYPO3-Caching, das die Daten für die Besucher vorhält und dadurch einen beschleunigten Seitenaufbau gewährleistet.

Flat Design
Einfach und funktional
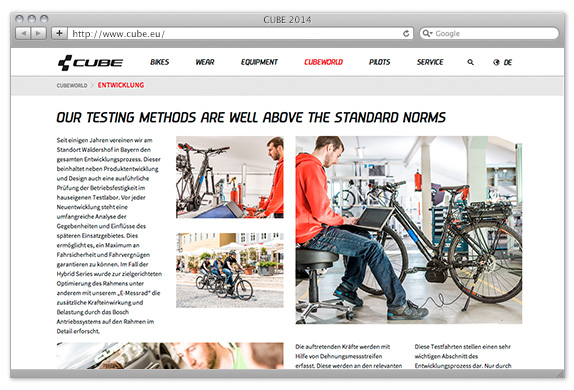
Weniger ist mehr – dieser Grundsatz gilt für die CUBE Website. Die wunderbaren Bikes mit allen Details sollen zur Geltung kommen und nicht das Design der Bedienelemente.
Vor allem im Bereich der Navigation haben wir ausgemistet: Statt drei Zeilen gibt es nur noch wenige Schlagworte. So finden die vielen tausend Besucher der Seite schnell zum gewünschten Content. Egal ob Räder, Accessoires oder Wissenswertes aus der CUBEWORLD, meist braucht es nur einen Mausklick zum Ergebnis. Dank der Sticky Navigation ist das Menü immer da, wo man es braucht: Am Kopf der Seite!

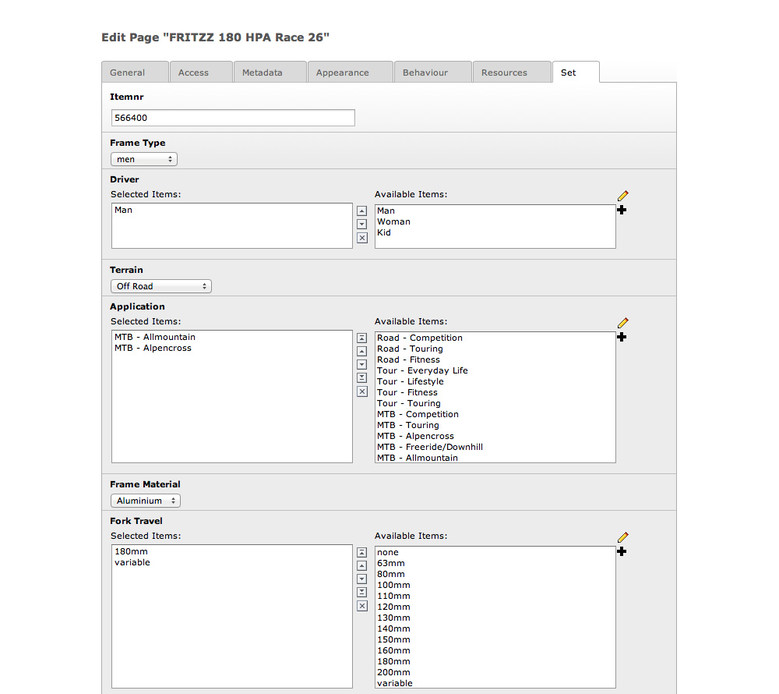
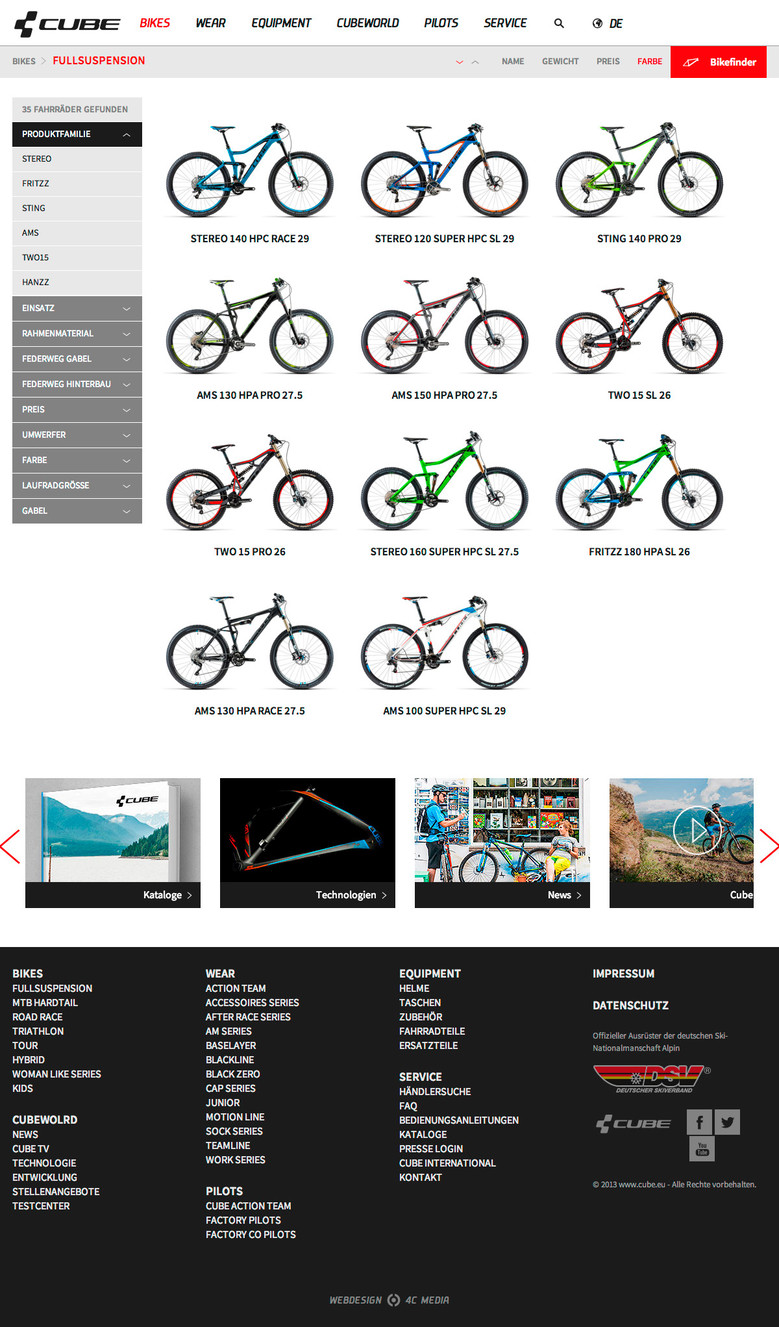
4c Facettensuche
Schnell zum Produkt
Wenn viele Produkte präsentiert werden sollen braucht es eine gute Suchfunktion, um schnell das gewünschte Ergebnis filtern zu können. Wir haben bei der Umsetzung diverser Online-Shops viel Knowledge gesammelt, um unter Einsatz von TYPO3 und Extbase eine ausgeklügelte und schnelle Facettensuche entwickeln zu können. So findet der Besucher zum Beispiel nach nur zwei Klicks sein passendes Rad mit 160mm Federweg unter 2000€.
Übrigens: Das TYPO3 Extbase Plugin kann bei uns auch separat erworben werden.


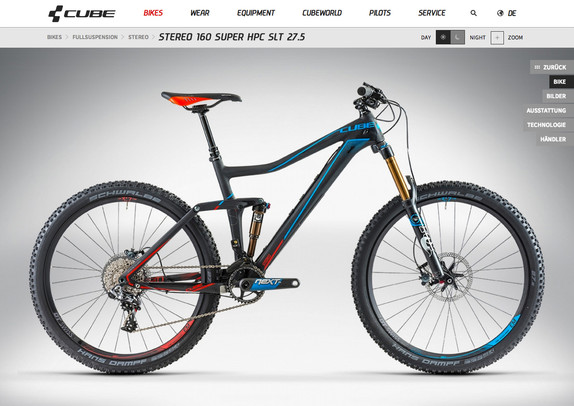
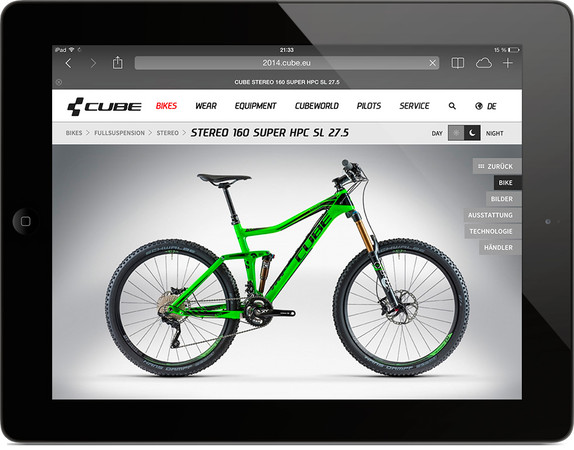
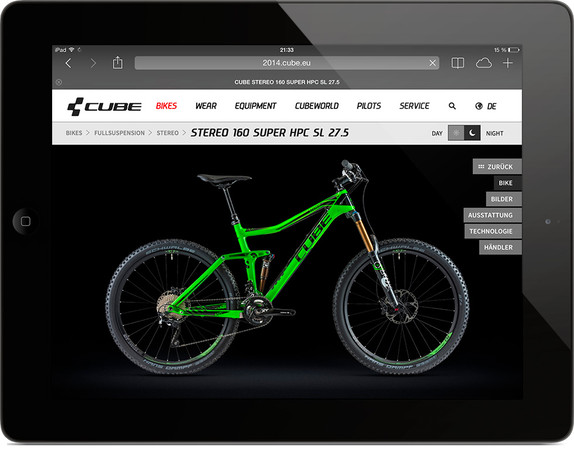
Day & Night
Ganz ohne Spielerei geht es nicht. Bei der Darstellung der aktuellen CUBE-Kollektion haben wir uns einen Day- & Night-Modus einfallen lassen. Die großen Bühnenbilder kann sich der Besucher der CUBE Website entweder vor einem hellen (Day) oder dunklen (Night) Hintergrund anzeigen lassen.

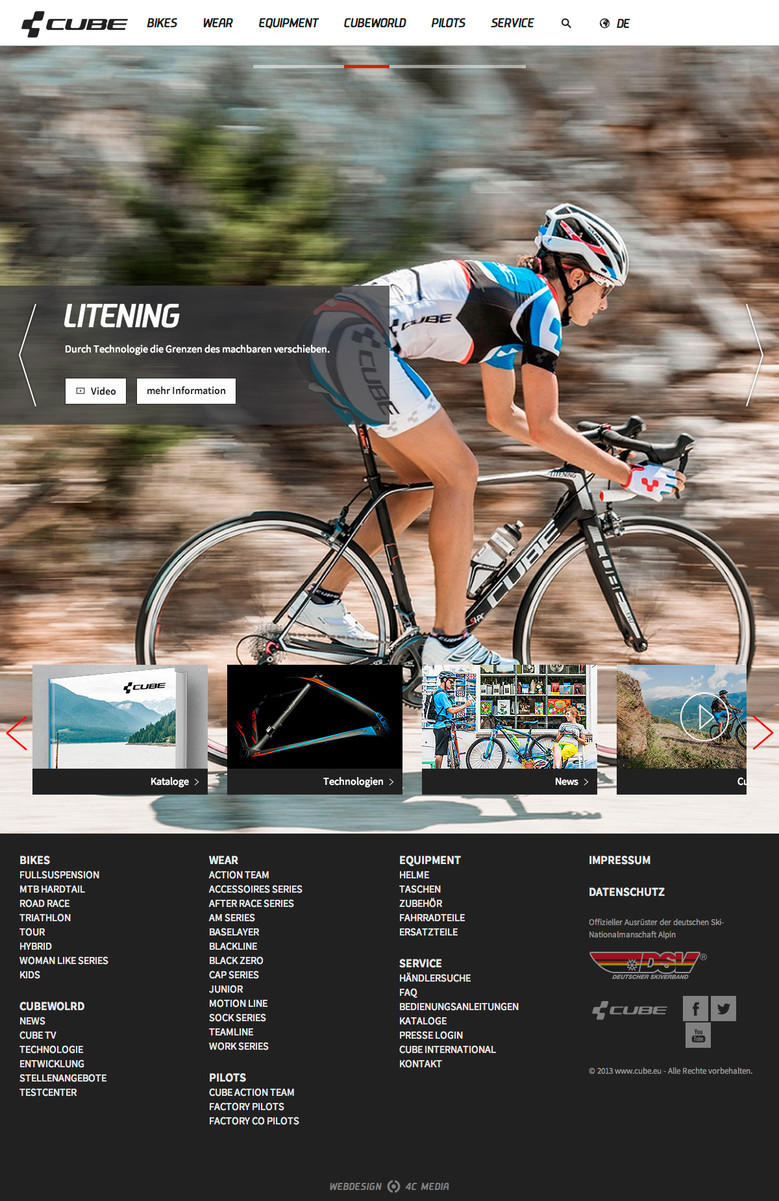
Klarer Einstieg in die Welt von CUBE
Großformatige, aussagekräftige Bilder in einem Slider und dazu die wichtigsten Punkte der Website in meheren Teasern – mehr braucht es nicht, um den Besucher in der Welt von CUBE Bikes zu begrüßen. Oft genügt ein Klick um zum gewünschten Bereich zu gelangen.
Alle Räder auf einen Blick
Im Hauptbereich der CUBE Website, den Bikes, sieht man auf einen Blick alle Räder der gewählten Kategorie. Die Facettensuche mit ihren Auswahlkriterien führt schnell zum idealen Rad.
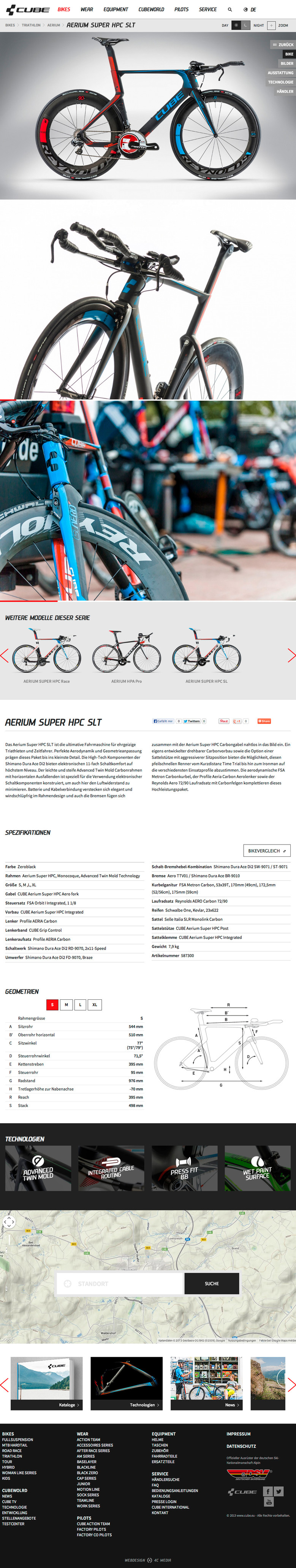
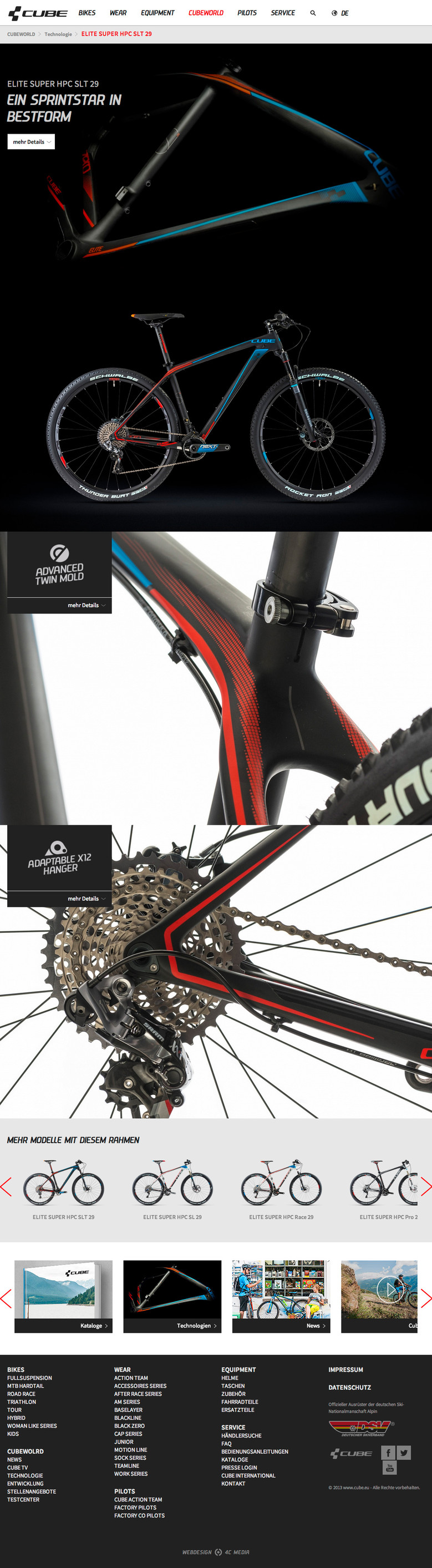
Vorhang auf für viele Details
Der virtuelle Showroom bietet für jedes CUBE-Rad einen glanzvollen Auftritt. Neben dem zoombaren Bühnenbild mit Day- & Night-Funktion findet der Besucher auf der Detailseite Nahaufnahmen bestimmter Radbereiche, eindrucksvolle Fotos und natürlich neben einem Beschreibungstext alle Spezifikationen, Geometrien und Technologien.
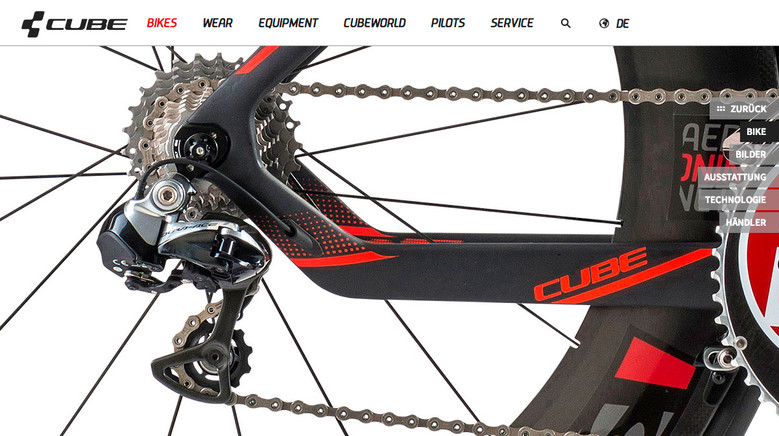
Bis ins kleinste Detail
4800 Pixel – diese Bildbreite erwartet die Besucher der CUBE-Website, wenn sie bei einem Rad auf das Zoom-Piktogramm klicken. Bei diesem, sich fast im gesamten Browserfenster öffnenden Bild entgeht dem Auge des Betrachters kein Detail!
Rahmenporn
Für CUBE steht 2014 die Rahmentechnologie im Vordergrund. Hierfür entwickelten wir den "Rahmenporn" Fotostil mit einem Beautydish Blitz mit Waabe. Die Fotos wurden auch von uns in einem speziellen Onlocation Studio durchgeführt.

Spitzenräder – Spitzenfahrer
Viele Spitzensportler und hoffnungsvolle Talente vertrauen auf die Räder Made in Waldershof. Auf der Pilot-Seite werden alle von CUBE unterstützen Athleten aufgelistet.