Wie bekomme ich meine Website responsive?

- Adaptive-Responsive, eine bestehende Website für mobile Endgeräte optimieren, aber wie?
Bereits Anfang 2015 ist Google mit seinem Update „Mobilegeddon“ einen sehr großen Schritt in Richtung Mobile-First gegangen und hat begonnen die Gewichtung im Suchindex dahingehend neu auszurichten. Auf der Pubcon in Las Vegas gab der Suchmaschinen-Dienstleister im Oktober 2016 bekannt, dass der Mobile-Index künftig den Desktop-Index als Hauptindex ablösen wird. Mit anderen Worten: Das bevorzugt alle Websiten, die für Smartphones und Tablets optimiert sind.
Doch wie kann man bestehende Websites einfach für Smartphones und Tablets optimieren?
Die Antwort darauf ist ernüchternd: „Einfach“ leider gar nicht. Um den Richtlinien gerecht zu werden, die Google an Mobile-Websites stellt, ist ein sauberes Spaltensystem Voraussetzung. Dieses teil das Layout auf, sodass die Inhalte auf kleinen Displays untereinander dargestellt können. Neben dieser Grundvoraussetzung für eine optimale Mobil-Website sind weitere wichtige, von Google wahrgenommene Kriterien Lesbarkeit von Texten, Ladezeiten sowie Bedienbarkeit z.B. von Links und Klickflächen.
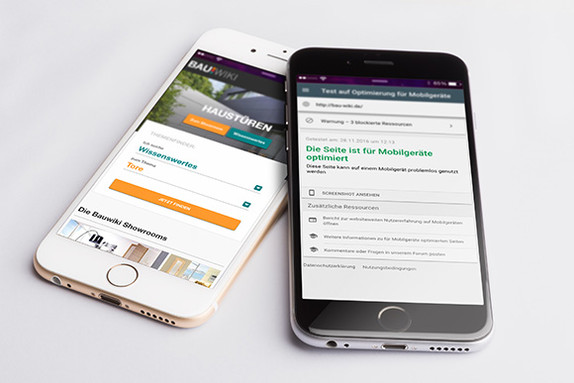
Ob die eigene Website diesen Kriterien standhält, kann man ganz einfach über den Google Mobile Friendly Dienst prüfen.
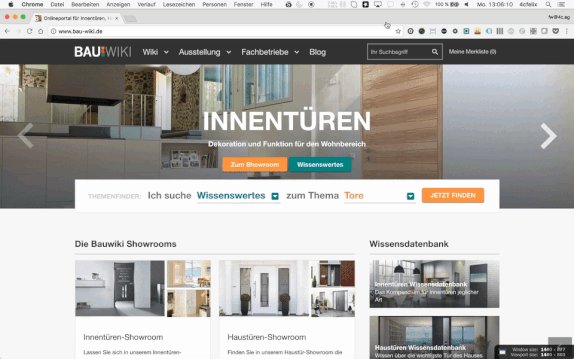
Best Practice: Responsive-Update des Onlineportals BAU-WIKI

- Responsive vom Konzept über das grundlegende Grid bis hin zum fertigen Template
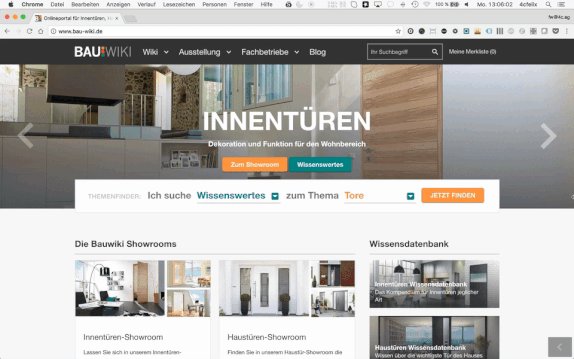
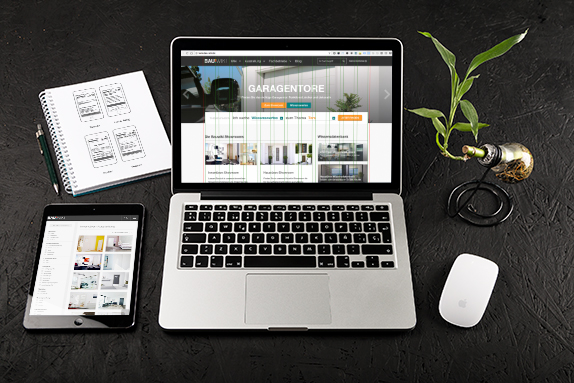
Nach diesen Kriterien haben wir eines unserer größeren Webprojekte, das BAU-WIKI, für das mobile Zeitalter fit gemacht. In einem ersten Schritt wurde die Website ausführlich geprüft, um dem Kunden den konkreten Aufwand der Nachrüstung einer responsiven Struktur nennen zu können. Ziel war es dabei, die Präsenz mit Hinblick auf Inhalts- und Navigationsstruktur beizubehalten ohne Abstriche in Optik und Funktionsumfang zu machen.
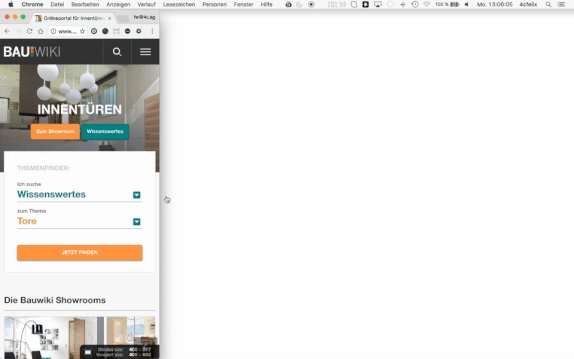
So wurde das bestehende Grundgerüst der Webseite mit dem hauseigenen Grid-System basierend auf Foundation ausgebaut und neu in das CMS TYPO3 in Form von Fluid Templates integriert. Neben dem Grid-System flossen nötige Erneuerungen wie Responsive Images, also Bilder deren Größe je nach Viewport-Größe automatisch geladen werden, eigene Schrift für Symbole und SVG-Grafiken für klare Kanten auf hochauflösenden Displays mit ein.
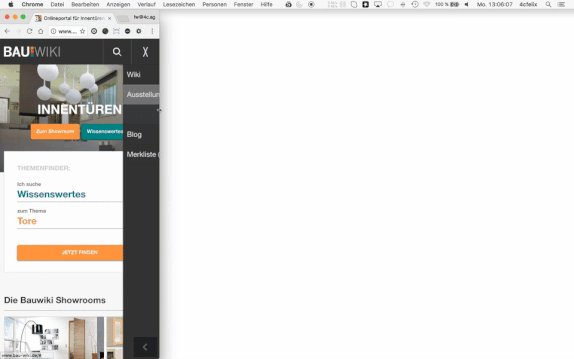
Die komplette Hauptnavigation wurde in einem Off-Canvas Menü abgebildet, das mehrere Ebenen abbilden kann, so kann sich der Besucher problemlos in die Tiefen der Website navigieren.
Als weiteres wichtiges Navigations-Element wurde auch die Suche in den Fokus gerückt. Mit dem Dienst Google Custom Search lässt sich eine individualisierte Suche auf Basis des Google Algorithmus integrieren. Neben sehr präzisen Suchergebnissen können diese auch gefiltert werden oder man kann nur nach Bildern suchen.
Um die Aktualität während des Updates zu gewährleisten, wurde eine Kopie der gesamten Website auf einem Entwicklungsserver angelegt. Der Kunden konnte so, wie gewohnt, weiterhin seine Inhalte im Live System pflegen. Nach Abschluss aller nötigen Anpassungen wurden allerdings nur die Template-Dateien zurück auf das Live System gespielt. Die Datenbank blieb somit während des gesamten Updates unberührt. Gerade bei großen Websites ist dies häufig ein entscheidendes Kriterium für oder gegen einen kompletten Relaunch.
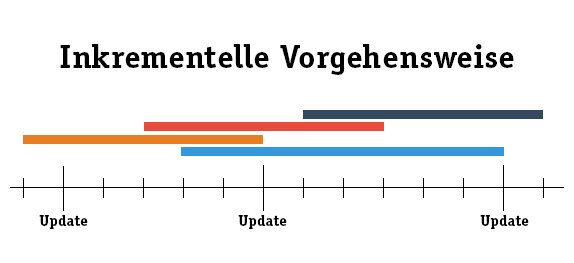
Responsive Update als Chance nutzen und neue Prozesse anstoßen

- Inkrementelle Vorgehensweise für eine kontinuierliche Verbesserung des Projektes
Generell werden in Zukunft die Halbwertszeiten von guten Websites immer weiter sinken, gerade weil sich immer mehr neue Standards entwickeln und die Anforderungen an ein modernes Layout sowie an hochaktuellen Inhalt steigen. Somit wird sich die Frage nach einem vollständigen Redesign bei Marketingverantwortlichen deutlich öfter stellen. Doch vielleicht sollte man genau an dieser Stelle den gewohnten Prozess hinterfragen.
Beim BAU-WIKI sind wir einen anderen Weg gegangen und setzen auf inkrementelle Verbesserungen: Bereits seit 5 Jahren betreuen wir für unseren Kunden E/D/E das BAU-WIKI. Gestartet sind wir mit einer soliden Basis – die Voraussetzung dafür, in kurzen Zyklen von 5-6 Monaten immer wieder Verbesserungen am Layout, am Funktionsumfang und/oder an den Inhalten vorzunehmen. Diese Verbesserungen werten wir – mit Tools wie Google Analytics – immer wieder kritisch aus und verbessern so das Besuchererlebnis mehr und mehr. Inzwischen besuchen über 1.100.000 User jährlich das BAU-WIKI und wir arbeiten bereits jetzt daran diese Zahl im kommenden Jahr nochmals um die Hälfte zu steigern.